

You can download the demo from this link:
Treeview winform update#
When the TreeView.ActualWidth and TreeView.ActualHeigth update, the Rectangle.Height will update also. Public object ConvertBack(object value, Type targetTypes, object parameter, CultureInfo culture) Rectangle.VerticalAlignment = VerticalAlignment.Stretch Rectangle.VerticalAlignment = VerticalAlignment.Top Rectangle rectangle = values as Rectangle ItemsControl ic = ItemsControl.ItemsControlFromItemContainer(item) īool isLastOne = ic.ItemContainerGenerator.IndexFromContainer(item) = ic.Items.Count - 1 TreeViewItem item = values as TreeViewItem Public object Convert(object values, Type targetType, object parameter, CultureInfo culture)
Treeview winform code#
The LineConver is IMultiValueConverter,and the code is below:Ĭlass TreeViewLineConverter : IMultiValueConverter I have a simple soulution to solve your problem,the code is below:

Changed triangle toggle button to plus-minus button.My rewrite code is almost the same as that, the differences are: Social MSDN: Show TreeView nodes connected with dotted lines.This is the code I referenced before I wrote my own:
Treeview winform how to#
If you know how to fix this issue, please post it as a comment. This problem also occurs when you change font size of treeview item. There is a problem with vertical line when you add a new TreeViewItem into TreeView, then the connecting line is not updated:
Treeview winform full#
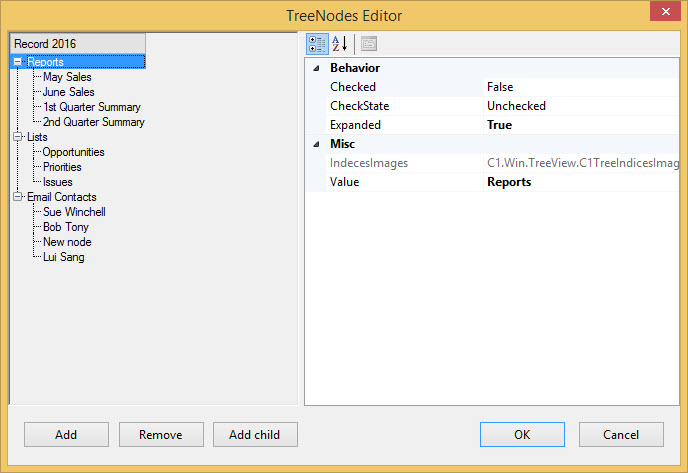
The full trigger can be found in the attached file. You can add more trigger to control behavior of TreeView if you want. The TreeView will have WinForms style now. This class will change the connecting lines if the item is the last in the list: Then, you need put the class TreeViewLineConverter to your namespace. Then, you need to draw vertical and horizontal connecting lines between nodes: You need to redesign TreeViewItem control. In the above code, you can see a trigger, it will make the vertical line inside toggle button hide if item is expanded, or show if its children collapsed. When TreeViewItem is expanded, the vertical line will hide: Hope this will help many people! Table of ContentsĪll you need is an XAML file and a code behind.įirst, you need draw Toggle Button: From Triangle button to Plus-Minus button: draw a rectangle with dark border, then draw two lines, one vertical line and one horizontal line. Now, I myself designed a TreeView with style as WinForms. I have searched on the internet and have some examples, but they were not designed well enough. WPF default TreeView is very good, but many people still want it to have lines join each of its child elements, like Windows Forms TreeView, including me. In case you load all TreeViewItems at one time to TreeView control (that means you don't add or remove item after showing it), my article solution may be more lightweight. the TreeView control contains a selected image.Note: Kenneth Haugland has posted a better solution on this article: Examples of Attached Behaviors in WPF. the TreeView control contains a selected image.) (Assumes that imageList1 contains at least two images and ' the TreeView control contains a selected image.) ' (Assumes that ImageList1 contains at least two images and To open the TreeNode Editor, click the ellipsis button ( ) next to the Nodes property on the Properties window. These properties can be set in code, or within the TreeNode Editor. The ImageIndex property determines the image displayed for the node's normal and expanded states, and the SelectedImageIndex property determines the image displayed for the node's selected state. Set the node's ImageIndex and SelectedImageIndex properties. These properties can be set in the designer with the Properties window, or in code. Set the TreeView control's ImageList property to the existing ImageList control you wish to use. To work around this bug, call Application.DoEvents in your Main method immediately after calling EnableVisualStyles.

NET Framework version 1.1 prevents images from appearing on TreeView nodes when your application calls Application.EnableVisualStyles.


 0 kommentar(er)
0 kommentar(er)
